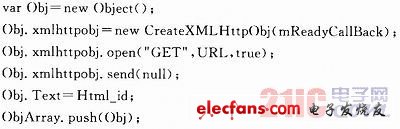
Based on Microchip's TCP / IP protocol stack, this article discusses the specific application method of XMLHttp object in embedded Web real-time system. The selected test circuit is based on the PIC18F4 52 MCU and the Ethernet interface chip RTL8019AS. All Web-related files of the embedded HTTP server are stored in the external EEPROM memory of the system. Since there may be multiple different buttons on the Web page to send different control commands, to simplify the program design and facilitate the management of objects, the xMLHttp objects created by calling this function for each button can be saved in the global object array ObjArray. The object array ObjArray is defined by the Javascript script in the Web page, namely:
1 The application of XMLHttp in the client-side Web XMLHttp is the core of Ajax technology, which was first introduced by Microsoft Corporation in the IE5.0 browser and then named XMLHttpRequest.
1.1 Client Javascript function
1.1.1 General functions for creating XMLHttp objects All interactions between the client and the HTTP server of the embedded system will be based on the XMLHttp objects created on the client. The statement that the function creates the XMLHttp object in IE is: 
The most important operation after creating an XMLHttp object is to set the onreaclystatechange attribute (onload in non-IE), and bind an asynchronous callback function to it. When the state of the XMLHttp object changes, the specified callback function will automatically process the server response data.
1.1.2 The function of the client to send control commands (1) Send_Control_CMD (URL, Html_id)
This function can be triggered by the onClick event of the control command button in the client Web. It calls CreateXMLHttpObj to create an XMLHttp object, set a callback function, and then initiate a request to the HTTP server using the GET method. The first parameter URL of the function can be a control command string, or it can be CGI, HTML, and various other Web file names. If you want to display the HTTP server return information in the client Web, you need to set the second parameter Html_id. For example, after sending a control command to light an indicator in the system, it is required to display the current status of the indicator returned by the server to the client. The parameter Html_id is the ID of a container in the Web page of the client, and the returned information will be displayed in the container. If you do not need the server to respond to the text message, or do not process the response message, you can set this parameter to empty. The specific implementation of the function is as follows: 
Send_Control_CMD first creates a generic object Obj each time it is used, then creates an XMLHttp object and saves it in a custom Obj. In the xmlhttpobj attribute, the open method and the send method of the XMLHttp object are subsequently called, and the calling format is:
oXMLHttpRequest. open (bstrMethod, bstrUrl, varAsync,
bstrUser, bstrPassword);
oXMLHttpRequest. send (varBody);
The bstrMethod parameter of the open method is the HTTP request method, for example, the selected "GET" method, and the bstrUrl parameter is the requested URL address. In the embedded Web real-time system discussed in this article, it is used to represent the control command string To start the external DC motor control command string "0? 1 = MOTOR", the varAsync parameter is used to specify whether the current request is asynchronous, the default is true, and the last two parameters provide the account password for server verification. After initializing the XMLHttp object through the open method, you must use the send method to send the request to the HTTP server and wait for the response. Since the XMLHttp object is set to asynchronous mode, the send call will not be blocked, and the callback function mReadyCallBack of the XMLHttp object will be executed asynchronously when the HTTP server responds.